티스토리 반응형 스킨, 프라치노 공간은 사이드바 모듈을 지원합니다. 이에 따라 여러분은 입맛에 맞게 모듈을 추가하거나 제거할 수 있습니다. 여기에서는 이것에 대한 설정 방법을 알려 드립니다.
사이드바의 일부 기능 설정 방법을 찾는다면 ‘사이드바의 일부 기능 설정하기’ 가이드를 참조하세요.
사이드바는 총 2개로 구성되어 있으며 각자의 역할이 있습니다.
사이드바 1: 일반 메뉴
글로벌 내비게이션에서 왼쪽에 있는 버튼을 눌렀을 때 나타나는 사이드바를 의미합니다. 카테고리나 공지사항 등 블로그의 기본 역할을 하는 모듈 또는 외부에서 제공하는 플러그인 모듈을 놓을 수 있습니다.
사이드바 2: 블로그 정보 메뉴
글로벌 내비게이션에서 오른쪽에 있는 프로필 이미지 버튼을 눌렀을 때 나타나는 사이드바를 의미합니다. 간략한 블로그의 정보가 포함되어 있으며 구독 버튼, 외부 링크 등의 모듈을 놓을 수 있습니다.

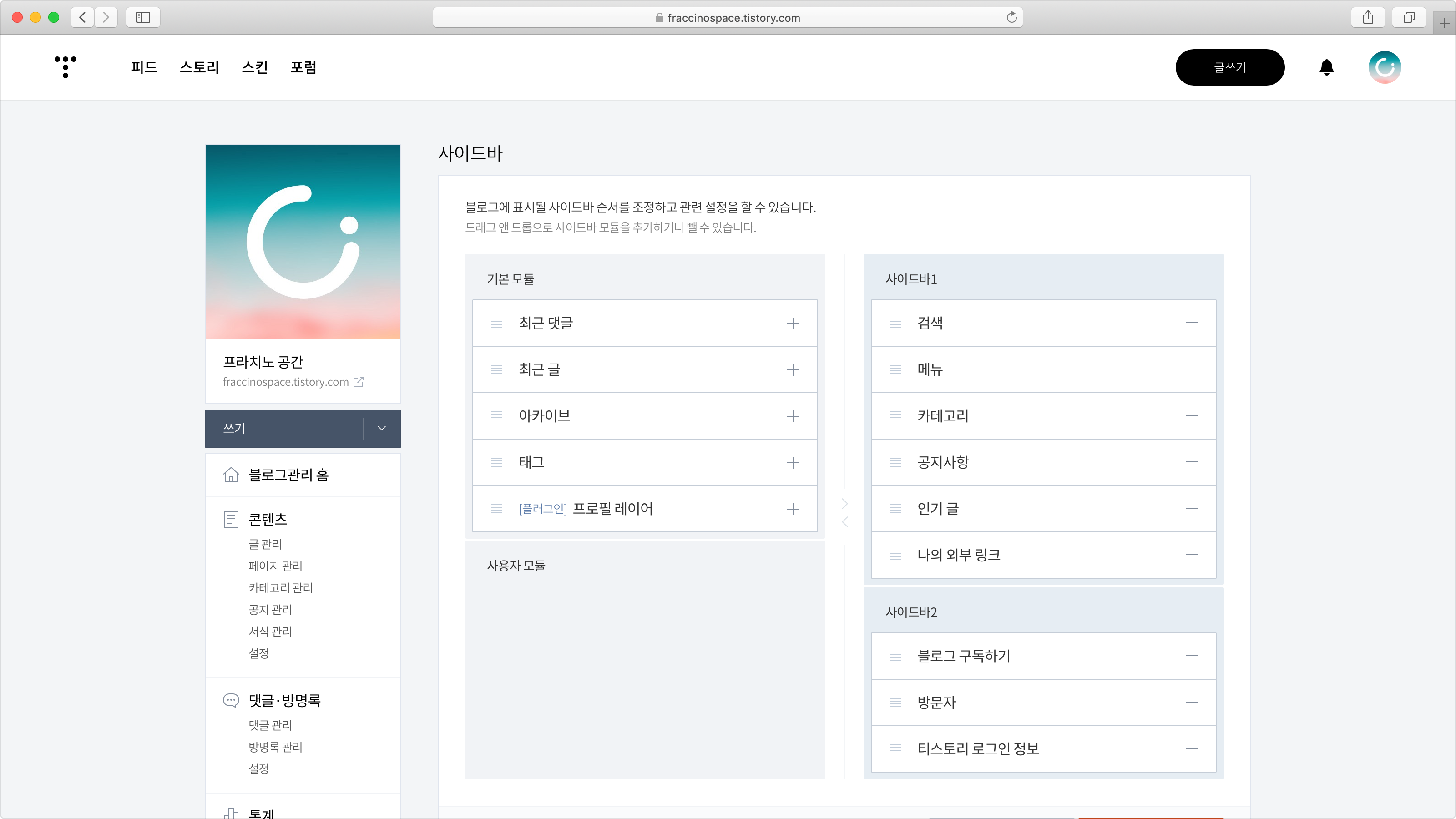
사이드바 편집하기
사이드바 모듈은 블로그 관리 페이지의 ‘사이드바’ 메뉴에서 편집할 수 있습니다. 본인이 원하는 구성을 입맛에 맞게 설정하세요. 편집이 완료되면 변경사항을 저장합니다.