3-2. 블로그 로고 설정하기
티스토리 반응형 스킨, 프라치노 공간은 가운데 위 블로그 제목 영역을 자신의 로고 이미지로 표시할 수 있습니다. 블로그 관리 페이지에서 ‘스킨 편집’으로 이동하고, ‘블로그 로고 (Trademark)’ 항목을 살펴보세요.
‘블로그 로고 (Trademark)’ 항목에는 총 4가지 모드의 로고 이미지를 업로드할 수 있습니다:
- 기본 블로그 로고 이미지
- 노을 모드일 때 블로그 로고 이미지
- 밤 모드일 때 블로그 로고 이미지
- 대표 커버 위에 있을 때 블로그 로고 이미지
1. 기본 블로그 로고 이미지
블로그 제목 영역에 블로그 로고를 표시하려면 이 속성에는 무조건 이미지가 업로드되어야 합니다. 업로드할 이미지는 최소 너비 1000픽셀 이상, 4.17:1 비율의 투명도 지원 PNG 이미지를 권장합니다.
2·3. 노을, 밤 모드일 때 블로그 로고 이미지
프라치노 공간은 기본 모드인 ‘낮 모드’와 함께 ‘노을 모드’, ‘밤 모드’가 있습니다. 만약 여러분이 노을, 밤 모드 중 한 가지를 사용하거나, 시간대에 따라 모드가 자동으로 변경되는 기능을 사용한다면 기본 블로그 로고 이미지와 함께 각 모드에 관한 로고 이미지를 업로드해야 합니다.

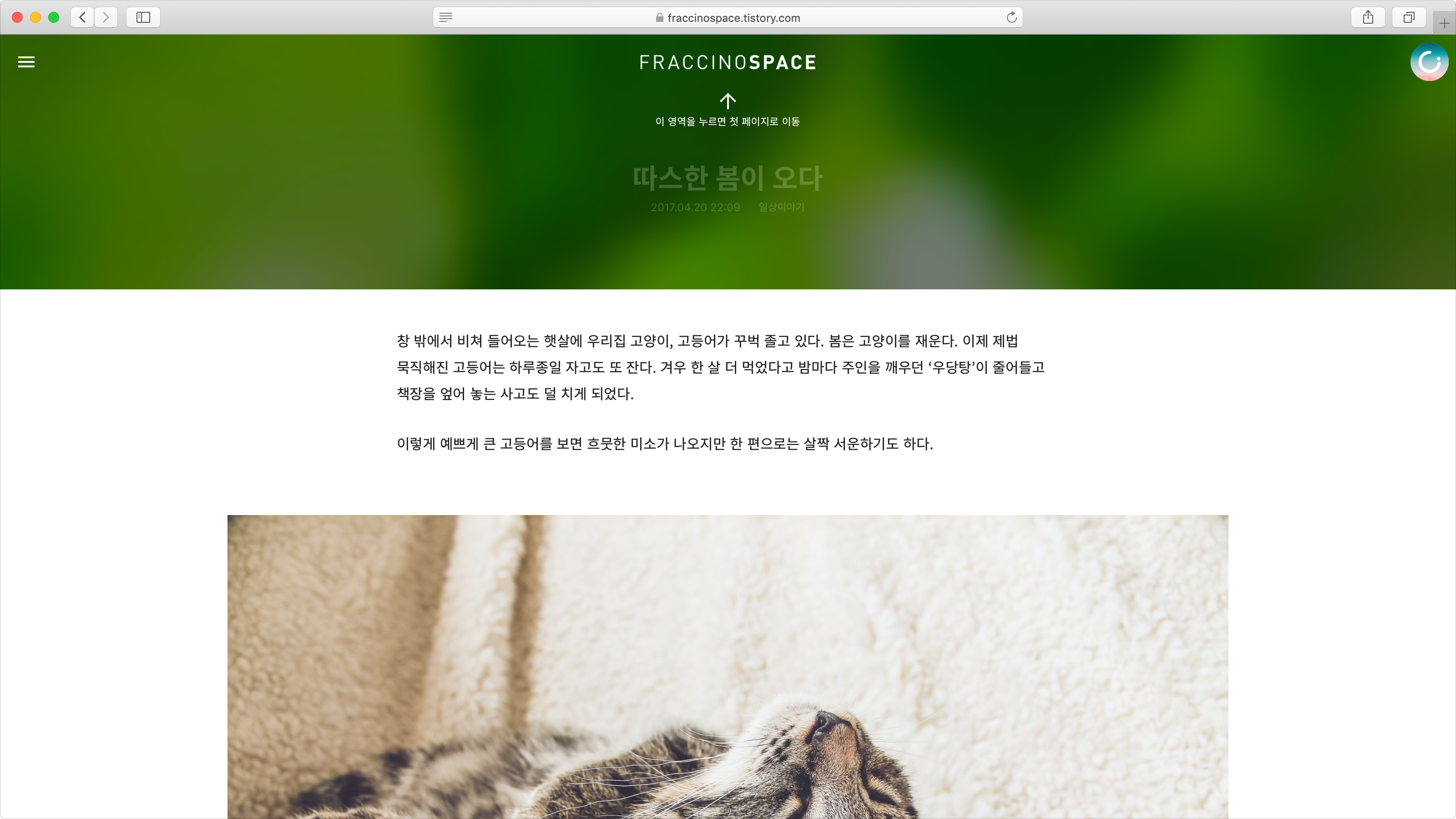
4. 대표 커버 위에 있을 때 블로그 로고 이미지
블로그가 글 페이지이고 글 제목 영역에 대표 커버 이미지가 표시될 때 이에 맞는 블로그 로고 이미지를 표시할 수 있습니다. 이 속성에 로고 이미지를 업로드하지 않을 경우 밤 모드일 때의 로고 이미지를 대신 사용합니다.
반응형
'User Guide' 카테고리의 다른 글
| 3-4. 대표 커버 이미지 설정하기 (1) | 2019.05.06 |
|---|---|
| 3-3. 글 목록의 스타일, 기능 설정하기 (0) | 2019.05.06 |
| 3-1. 분위기, 컬러 등의 일반 기능 설정하기 (4) | 2019.05.06 |
| 3. 스킨 설정 항목 간략하게 둘러보기 (3) | 2019.05.06 |
| 2. 사이드바 모듈 설정하기 (0) | 2019.05.06 |
댓글
이 글 공유하기
다른 글
-
3-4. 대표 커버 이미지 설정하기
3-4. 대표 커버 이미지 설정하기
2019.05.06 -
3-3. 글 목록의 스타일, 기능 설정하기
3-3. 글 목록의 스타일, 기능 설정하기
2019.05.06 -
3-1. 분위기, 컬러 등의 일반 기능 설정하기
3-1. 분위기, 컬러 등의 일반 기능 설정하기
2019.05.06 -
3. 스킨 설정 항목 간략하게 둘러보기
3. 스킨 설정 항목 간략하게 둘러보기
2019.05.06