4. 블로그 첫 페이지에 커버 설정하기
티스토리는 블로그의 첫 페이지를 꾸밀 수 있는 커버 기능을 제공합니다. 티스토리 반응형 스킨, 프라치노 공간은 커버를 완전하게 지원하며 다양한 종류의 커버를 사용하여 첫 페이지를 꾸밀 수 있습니다.

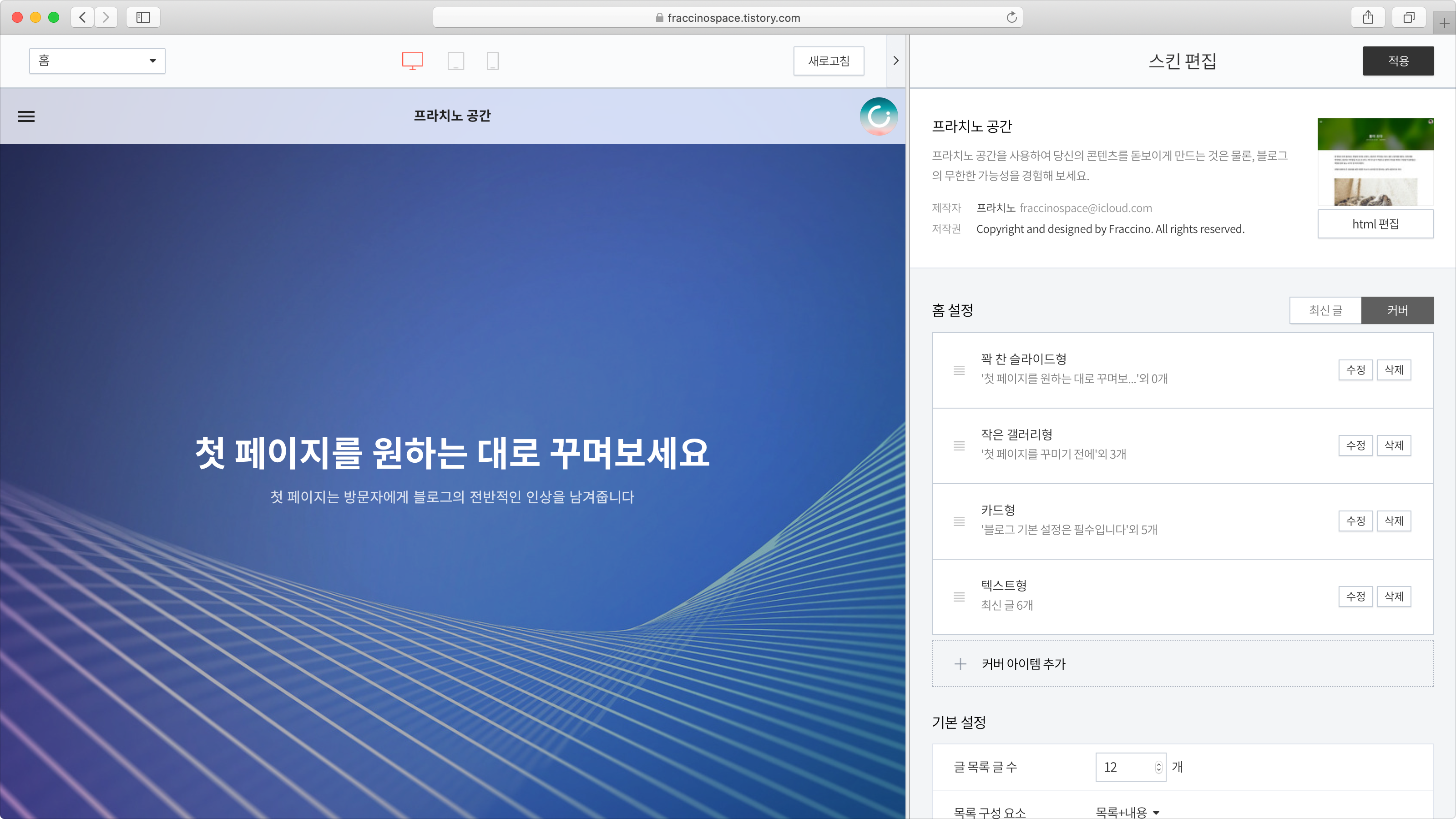
커버는 블로그 관리 페이지에서 ‘스킨 편집’으로 이동하고, ‘홈 설정’ 항목을 ‘최신 글’에서 ‘커버’로 바꾸면 설정됩니다. 원하는 커버 아이템을 추가하거나 삭제하여 첫 페이지를 꾸밀 수 있습니다. 스킨에 지원되는 커버 아이템은 아래와 같습니다:
- 사용자화한 콘텐츠가 적용된 첫 페이지
- 슬라이드형
- 꽉 찬 슬라이드형
- 3가지 크기의 갤러리형
- 포스터형
- 카드형
- 텍스트형
1. 사용자화한 콘텐츠가 적용된 첫 페이지
이 커버 아이템은 ‘홈 설정’ 항목이 ‘최신 글’로 설정되었을 때 첫 페이지의 느낌에 목록 구성만 달리 설정하고 싶다면 추천합니다. 이 커버 아이템은 첫 번째 위치일 때에만 작동됩니다.
2·3. 슬라이드형 · 꽉 찬 슬라이드형
이 커버 아이템은 목록을 슬라이드 형태로 보여주며, 브라우저 윈도우의 높이만큼 꽉 차게 표시할 수도 있습니다. 미리보기 이미지로 방문자의 시선을 끌고 싶다면 추천합니다.
4. 3가지 크기의 갤러리형
이 커버 아이템은 사진이나 동영상 등의 멀티미디어 관련 콘텐츠를 표시할 것이라면 추천합니다.
5. 포스터형
이 커버 아이템은 영화나 인물사진 등의 콘텐츠를 표시할 것이라면 추천합니다.
6. 카드형
글의 대표 이미지와 본문의 내용이 적절한 비율로 표시되게 하고 싶다면 추천합니다.
7. 텍스트형
맛집이나 상품 리뷰, 책 등 글 위주의 콘텐츠를 표시할 것이라면 추천합니다.
반응형
'User Guide' 카테고리의 다른 글
| 5-1. 글에 사용된 이미지의 별도 여백 설정하기 (3) | 2020.01.12 |
|---|---|
| 5. 글 별로 다른 모드 설정하기 (3) | 2019.07.22 |
| 3-16. 블로그에 사업자 정보 표시하기 (2) | 2019.07.22 |
| 3-15-1. 스킨과 어울리는 애드센스의 스타일 (3) | 2019.07.22 |
| 3-15. 구글 애드센스 광고 설정하기 (16) | 2019.07.22 |
댓글
이 글 공유하기
다른 글
-
5-1. 글에 사용된 이미지의 별도 여백 설정하기
5-1. 글에 사용된 이미지의 별도 여백 설정하기
2020.01.12 -
5. 글 별로 다른 모드 설정하기
5. 글 별로 다른 모드 설정하기
2019.07.22 -
3-16. 블로그에 사업자 정보 표시하기
3-16. 블로그에 사업자 정보 표시하기
2019.07.22 -
3-15-1. 스킨과 어울리는 애드센스의 스타일
3-15-1. 스킨과 어울리는 애드센스의 스타일
2019.07.22