3-15. 구글 애드센스 광고 설정하기
티스토리 반응형 스킨, 프라치노 공간은 구글 애드센스(Google AdSense) 광고를 간편하게 설정할 수 있는 방법을 제공합니다. 여기서는 프라치노 공간을 사용할 때 구글 에드센스 설정 방법 두 가지를 알아봅니다.
티스토리 내에서 사용할 수 있는 애드센스 광고는 ‘자동 광고’와 ‘텍스트 및 디스플레이 광고’, ‘일치하는 콘텐츠’입니다. ‘자동 광고’는 스킨 내에서 설정 가능하며, ‘텍스트 및 디스플레이 광고’와 ‘일치하는 콘텐츠’는 티스토리 플러그인을 통하여 설정 가능합니다.
1. 자동 광고 설정하기
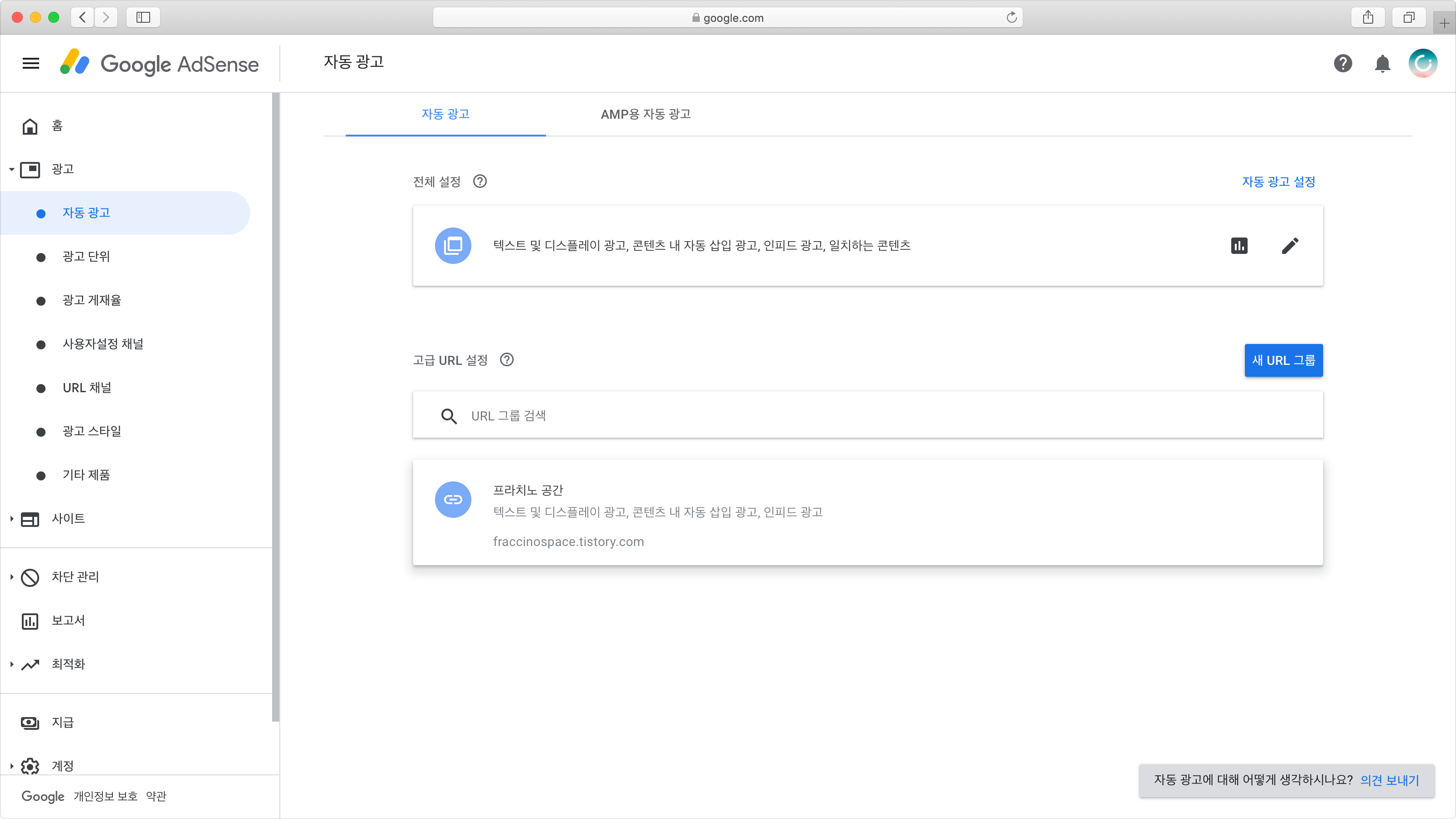
구글 애드센스 페이지에서 ‘광고 - 자동 광고’로 이동하여 자동 광고를 설정합니다.

되도록이면 URL 그룹을 생성하여 사이트별로 광고를 설정할 것을 권장합니다. 참고로 ‘자동 광고 설정’ 링크를 클릭하면 광고 구현을 위한 코드가 표시되는데 스킨은 이것을 사용하지 않으므로 이를 무시합니다.

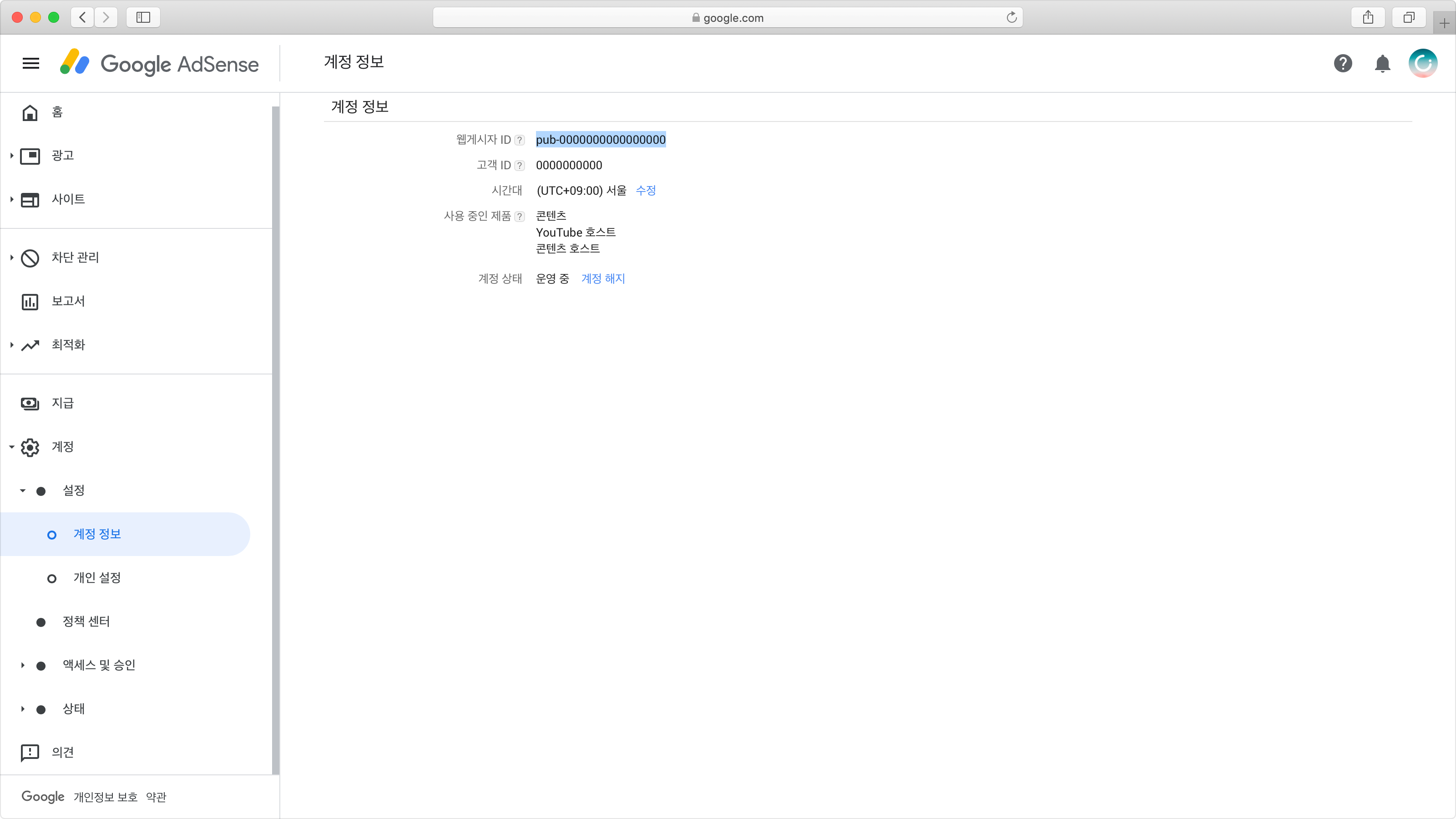
이제 ‘계정 - 설정 - 계정 정보’ 항목으로 이동합니다. 여기에서 필요한 것은 ‘웹게시자 ID’입니다. pub-로 시작하는 ‘웹게시자 ID’ 코드를 복사합니다.

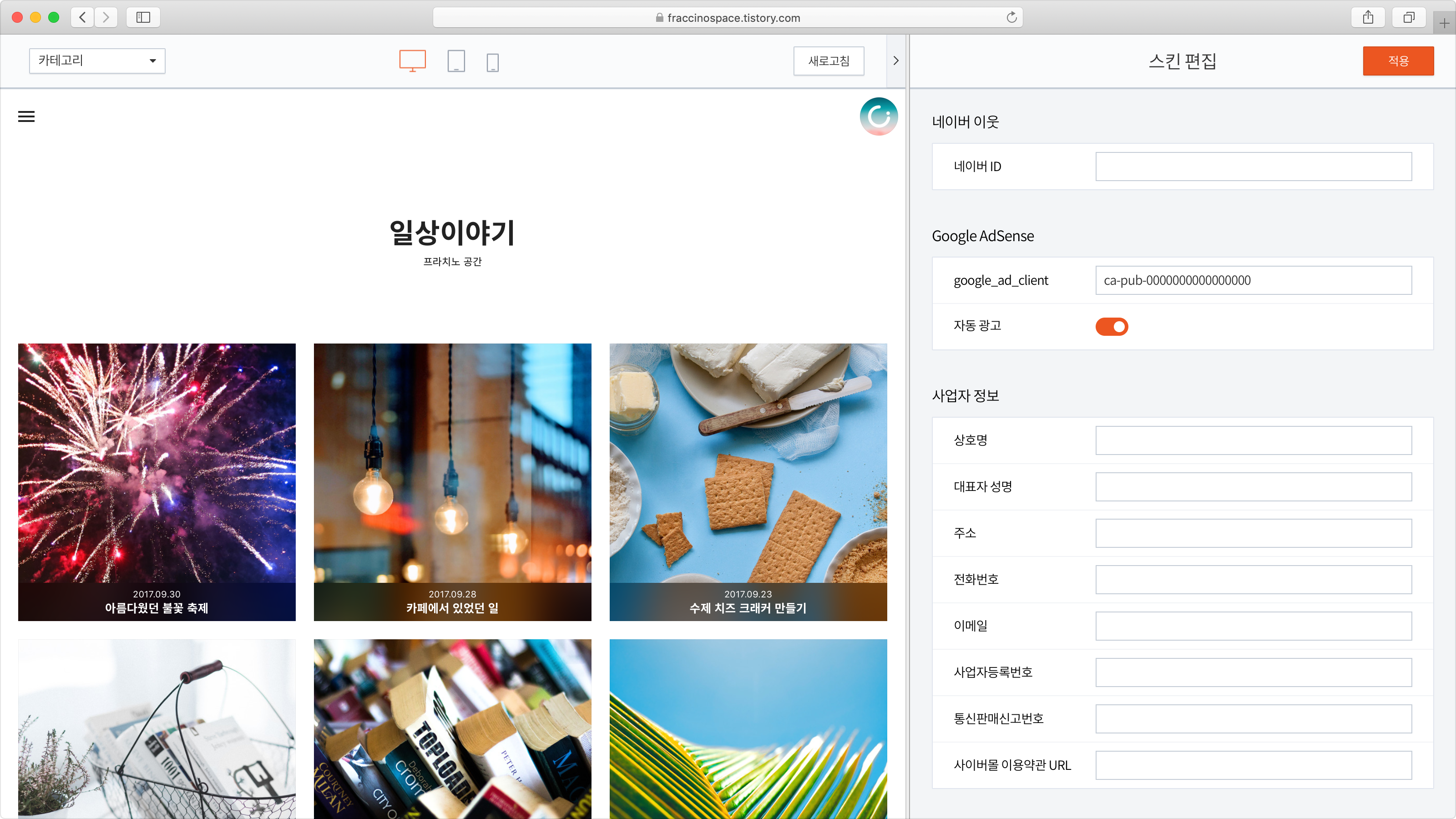
블로그 관리 페이지에서 ‘스킨 편집’으로 이동하고, ‘Google AdSense’ 항목을 살펴봅니다. ‘google_ad_client’ 속성과 ‘자동 광고’ 속성을 볼 수 있을 것입니다.
‘google_ad_client’ 속성값에는 방금 복사한 ‘웹게시자 ID 코드’를 넣고, ‘자동 광고’ 속성을 켭니다.
2. 그 외 광고 설정하기
‘텍스트 및 디스플레이 광고’와 ‘일치하는 콘텐츠’는 티스토리에서 제공하는 ‘구글 애드센스 (반응형)’ 플러그인을 사용하여 설치할 수 있습니다.

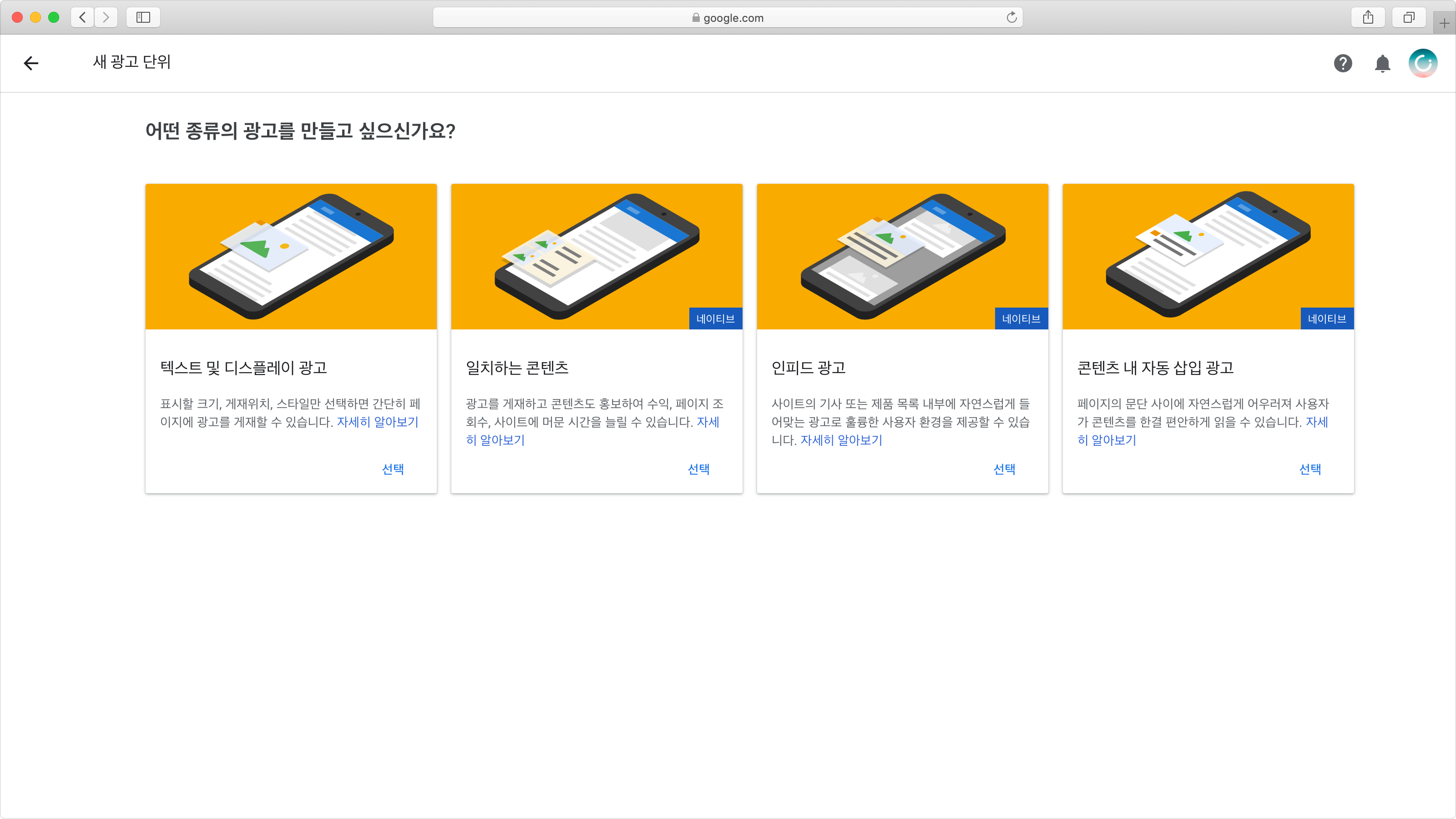
먼저 구글 에드센스 페이지에서 ‘광고 - 광고 단위’로 이동하여 필요한 반응형 광고 단위를 생성하세요. 예를 들어 글 상단과 하단에 애드센스 광고를 표시하고 싶다면 두 개의 반응형 광고 단위를 생성하면 됩니다. 광고 단위를 생성할 때 스타일은 프라치노 공간의 모양새에 맞추어 설정하기 바랍니다.

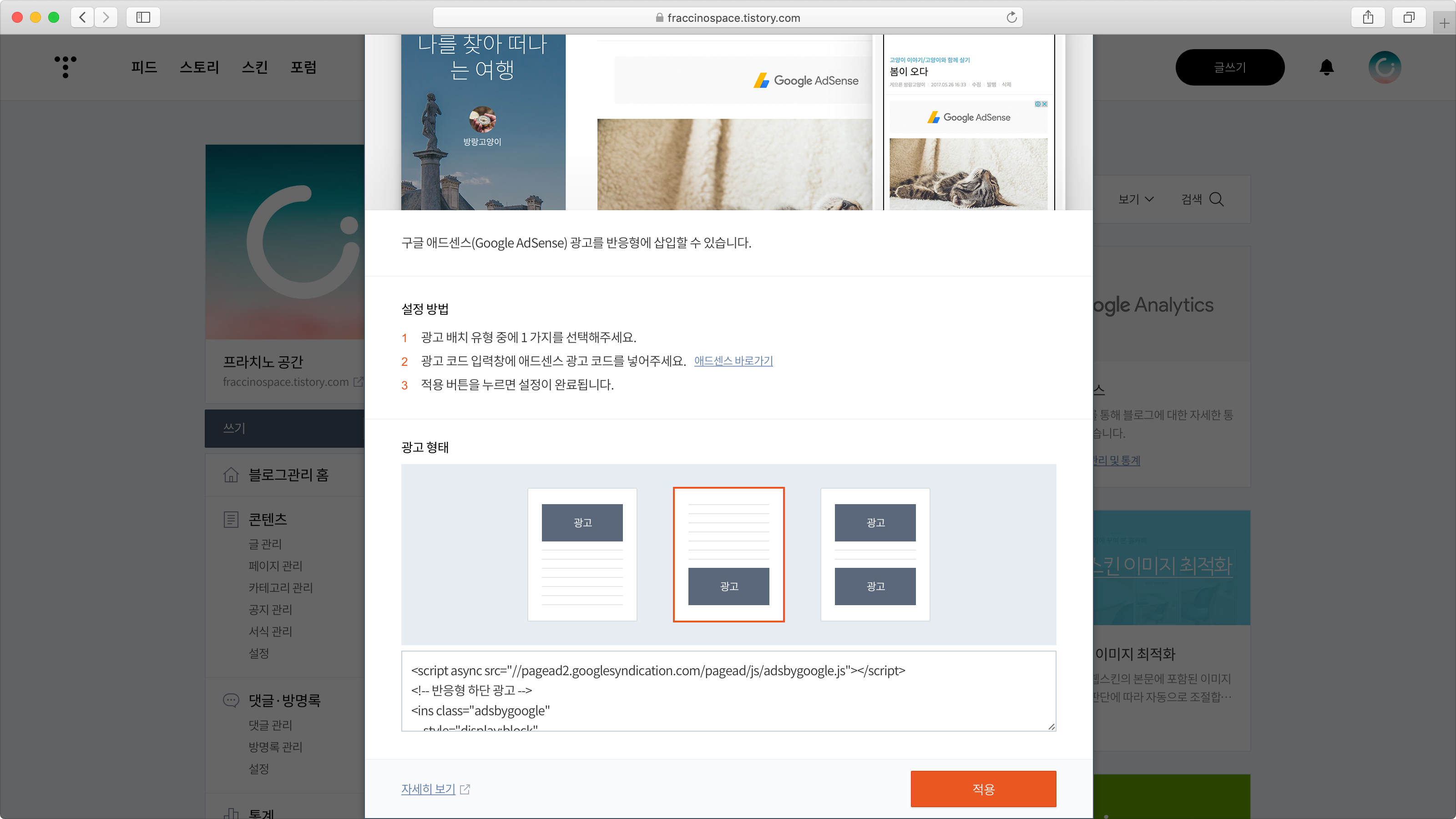
블로그 관리 페이지에서 ‘플러그인’으로 이동한 다음 ‘구글 애드센스 (반응형)’ 카드를 선택합니다. 원하는 광고 형태를 선택하고 각각의 코드를 입력합니다. 해당 코드는 애드센스 페이지에서 찾을 수 있습니다.
글 상단에 ‘텍스트 및 디스플레이 광고’를 놓을 때에는 해당 코드 중 일부를 수정하는 것이 좋습니다. data-ad-format="auto"를 data-ad-format="horizontal"로 변경합니다. ‘일치하는 콘텐츠’는 글 하단에만 놓을 것을 권장합니다.
모든 코드 설정이 완료되면 ‘변경사항 적용’을 눌러 플러그인을 활성화합니다. 그리고 자신의 블로그로 돌아가서 애드센스 광고가 제대로 작동되는지 확인합니다.
광고가 표시되지 않을 경우
애드센스 광고는 올바르게 설정했다 하더라도 광고가 바로 표시되지 않을 수 있습니다. 이것은 스킨의 문제가 아니기 때문에 시간이 지나면 해결될 것입니다. 오랜 시간이 지났음에도 불구하고 광고가 표시되지 않는다면 브라우저의 상태를 확인하거나 애드센스 고객센터에 문의하세요.
'User Guide' 카테고리의 다른 글
| 3-16. 블로그에 사업자 정보 표시하기 (2) | 2019.07.22 |
|---|---|
| 3-15-1. 스킨과 어울리는 애드센스의 스타일 (3) | 2019.07.22 |
| 3-14. 네이버 이웃 버튼 설정하기 (6) | 2019.07.22 |
| 3-13. SEO의 기본, 메타 태그 설정하기 (9) | 2019.07.22 |
| 3-12. 블로그 정보의 배경 설정하기 (0) | 2019.07.22 |
댓글
이 글 공유하기
다른 글
-
3-16. 블로그에 사업자 정보 표시하기
3-16. 블로그에 사업자 정보 표시하기
2019.07.22 -
3-15-1. 스킨과 어울리는 애드센스의 스타일
3-15-1. 스킨과 어울리는 애드센스의 스타일
2019.07.22 -
3-14. 네이버 이웃 버튼 설정하기
3-14. 네이버 이웃 버튼 설정하기
2019.07.22 -
3-13. SEO의 기본, 메타 태그 설정하기
3-13. SEO의 기본, 메타 태그 설정하기
2019.07.22