3-14. 네이버 이웃 버튼 설정하기
네이버 블로그는 티스토리의 ‘구독’과 비슷한 ‘네이버 이웃’ 기능을 제공합니다. ‘네이버 이웃’은 네이버 자사의 블로그뿐만 아니라 티스토리 등의 타사 블로그도 될 수 있으며, 이는 네이버 블로그 사용자도 티스토리 블로그의 최신 글을 확인할 수 있다는 것을 의미합니다.
티스토리 반응형 스킨, 프라치노 공간은 네이버 이웃 기능을 사용할 수 있습니다. 이 기능을 사용하면 여러분의 블로그에 네이버 이웃 맺기 버튼이 표시됩니다.
사전 작업하기
이제 여러분의 블로그에 네이버 이웃 맺기 버튼을 만들어 봅시다. 참, 시작하기 전에 준비해야 할 것이 있습니다. 네이버 블로그 설정 페이지로 이동해야 합니다. URL은 아래와 같으며 username은 여러분의 네이버 ID로 대치합니다. 네이버 계정이 없다면 먼저 계정을 생성하세요.
https://admin.blog.naver.com/username/sitemap설정 페이지에 접속했다면 ‘이웃・그룹 관리’, 그다음 ‘이웃커넥트 관리하기’로 이동합니다.
내비게이션에 있는 ‘위젯 관리’를 선택한 다음 ‘위젯관리’ 탭을 선택하여 해당 페이지로 이동합니다. 그런 다음 ‘위젯을 추가로 설치할 내 블로그 주소 입력’ 필드에 프라치노 공간을 사용하고 있는 여러분의 티스토리 URL을 입력하고 ‘이웃커넥트 위젯추가’ 버튼을 눌러 블로그를 등록합니다. 이때 코드와 관련된 팝업이 열리는데 이것은 필요가 없으므로 ‘확인’ 버튼을 눌러 이를 무시합니다.
자, 여러분의 블로그가 네이버 이웃커넥트에 등록되었습니다! 마지막으로 여러분의 티스토리 블로그 URL 왼쪽에 있는 라디오 버튼을 눌러 대표 블로그로 설정하면 사전 작업이 모두 완료됩니다.

스킨 편집하기
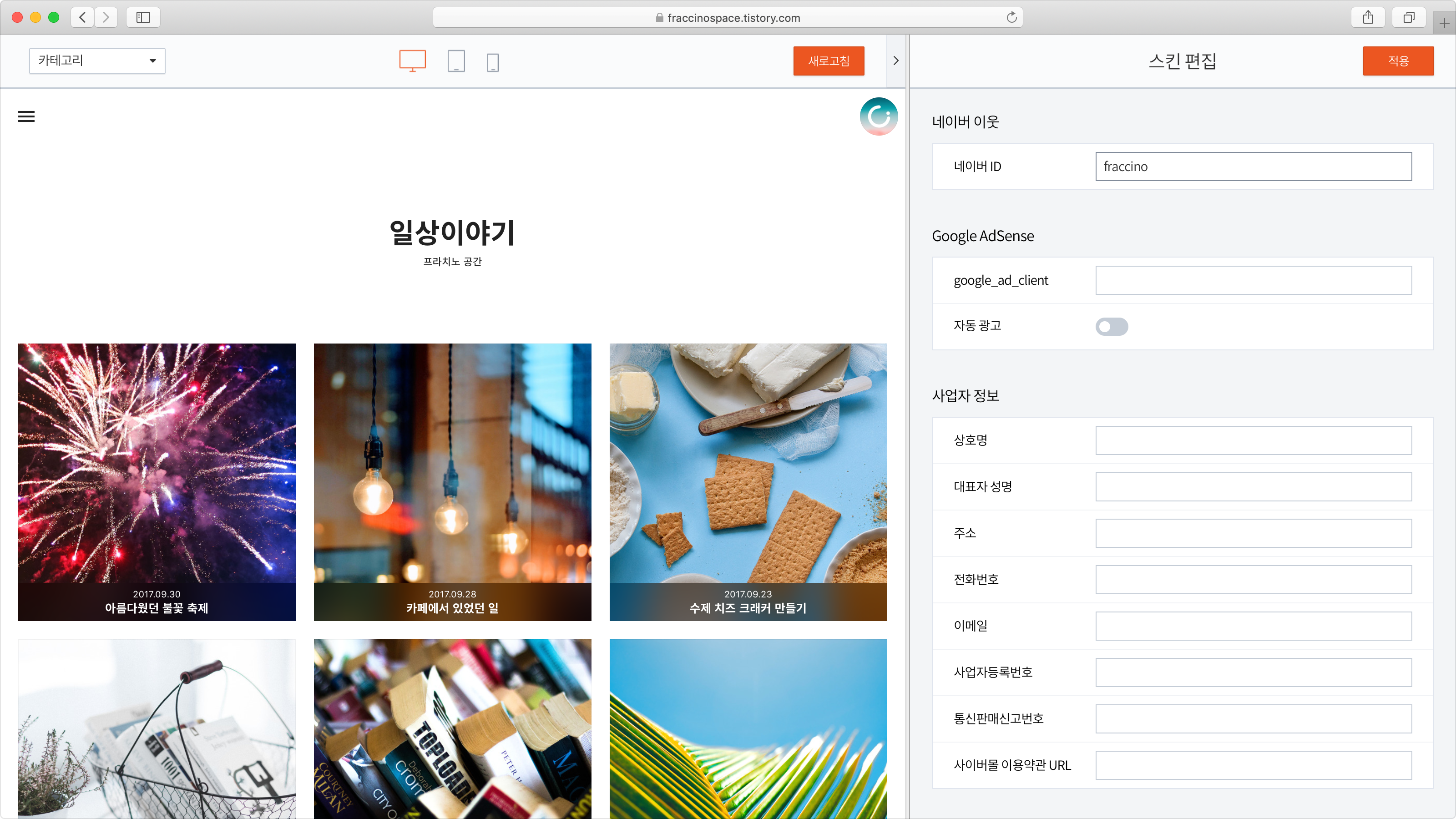
사전 작업이 조금 복잡했다면 스킨 편집은 훨씬 쉽습니다. 블로그 관리 페이지에서 ‘스킨 편집’으로 이동하고, ‘네이버 이웃’ 항목을 살펴보세요. 해당 항목에는 네이버 ID 속성이 있는데 거기에 여러분의 네이버 ID를 입력하고 설정을 적용하면 모든 과정이 끝납니다.
축하합니다! 해당 버튼은 사이드바의 ‘블로그 구독하기’ 모듈과 글의 맨 아래 ‘구독하기’ 버튼 옆에 표시됩니다. 프라치노 공간과 함께 즐거운 티스토리 생활되시기를 바랍니다.
'User Guide' 카테고리의 다른 글
| 3-15-1. 스킨과 어울리는 애드센스의 스타일 (3) | 2019.07.22 |
|---|---|
| 3-15. 구글 애드센스 광고 설정하기 (16) | 2019.07.22 |
| 3-13. SEO의 기본, 메타 태그 설정하기 (9) | 2019.07.22 |
| 3-12. 블로그 정보의 배경 설정하기 (0) | 2019.07.22 |
| 3-11. 사이드바의 일부 기능 설정하기 (0) | 2019.07.22 |
댓글
이 글 공유하기
다른 글
-
3-15-1. 스킨과 어울리는 애드센스의 스타일
3-15-1. 스킨과 어울리는 애드센스의 스타일
2019.07.22 -
3-15. 구글 애드센스 광고 설정하기
3-15. 구글 애드센스 광고 설정하기
2019.07.22 -
3-13. SEO의 기본, 메타 태그 설정하기
3-13. SEO의 기본, 메타 태그 설정하기
2019.07.22 -
3-12. 블로그 정보의 배경 설정하기
3-12. 블로그 정보의 배경 설정하기
2019.07.22

