3. 스킨 설정 항목 간략하게 둘러보기
프라치노 공간은 HTML 코드를 편집할 필요 없이 스킨 편집 페이지에서 설정이 가능합니다. 여기에서는 스킨이 어떠한 설정을 지원하는지 스킨 설정 항목에 관하여 간략하게 알아봅니다.

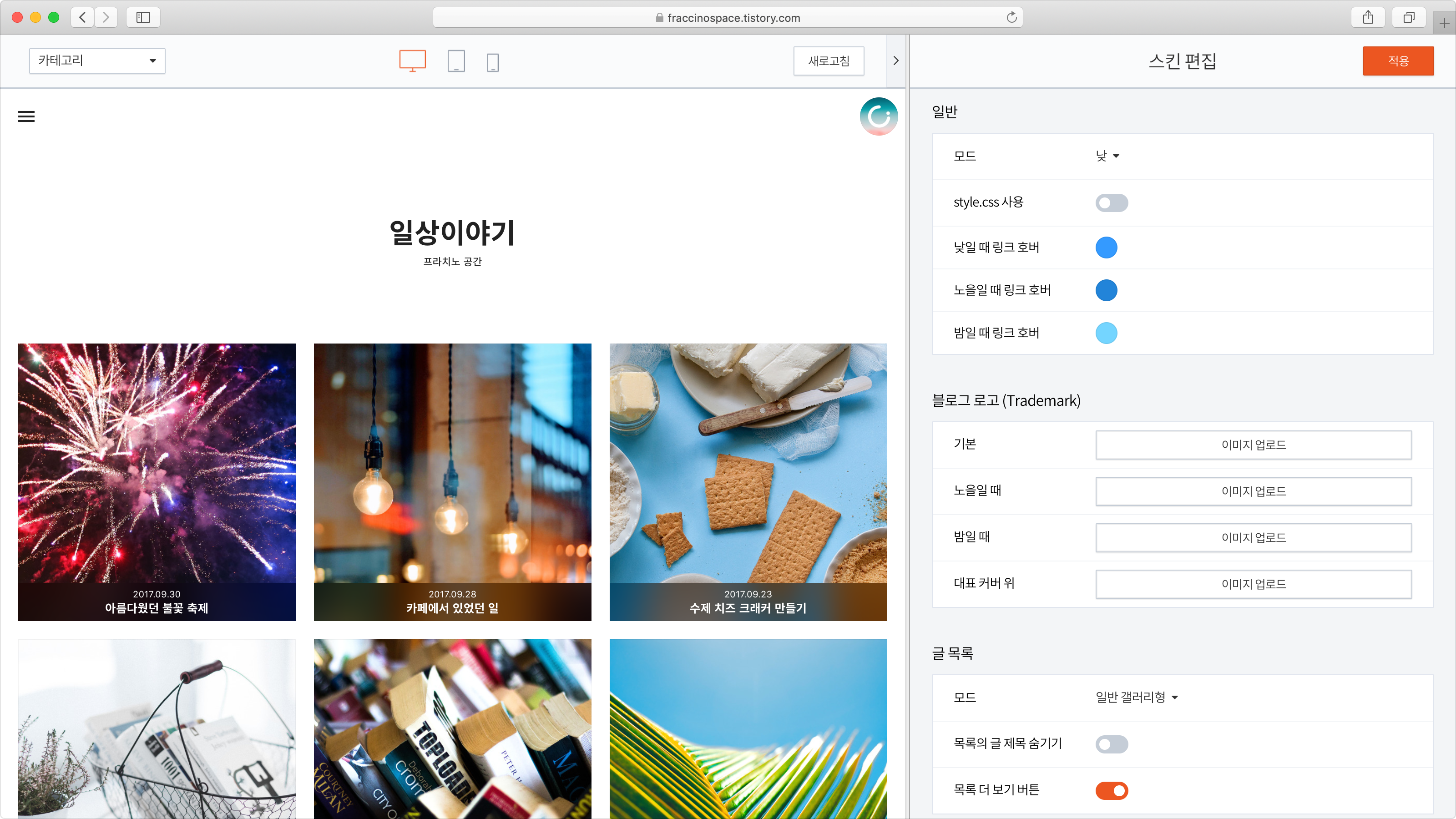
블로그 관리 페이지에서 ‘스킨 편집’으로 이동하면 아래의 스킨 설정 항목을 볼 수 있습니다.
일반
스킨 모드(전반적인 분위기)와 커서를 링크 위에 올렸을 때의 컬러 등을 설정할 수 있습니다.
블로그 로고
페이지의 가운데 위에 위치한 블로그 제목을 로고 이미지로 표시할 수 있습니다. 총 4가지 스킨 모드에 맞춰진 로고 이미지를 업로드할 수 있으며, 별도의 설정 없이 로고 이미지가 적용됩니다. 이미지는 자동으로 최적화되므로 PNG 형식의 초고화질 로고 이미지를 업로드해 주시고 4.17:1 비율의 이미지를 권장합니다.
글 목록
글 목록의 모양새를 어떻게 표시할 것인지에 관한 모드와 ‘더 보기’ 버튼 등을 설정할 수 있습니다.
대표 커버 이미지
프라치노 공간은 글의 대표 이미지를 글 페이지의 상단 제목 영역에 배경으로 표시하며 이것을 대표 커버 이미지라고 부릅니다. 대표 커버 이미지를 어떻게 표시할 것인지에 관한 모드를 설정할 수 있으며 글에 대표 이미지가 없을 경우 대표 커버 이미지는 어떻게 표시할 것인지를 설정할 수 있습니다.
글
블로그가 글 페이지일 때의 스킨의 기능을 설정합니다. 글을 얼마나 읽었는지 표시해주는 진행 바와 글 작성자, 태그 등을 표시할지를 설정할 수 있습니다. 글의 너비 또한 설정할 수 있습니다.
개발 언어 하이라이트 (highlight.js)
개발 언어 하이라이트는 글에 코드 블록이 있을 때 이를 보기 좋게 표시해주는 기능입니다. highlight.js 플러그인 기반으로 작동되며, 줄 번호를 표시할 것인지 등의 세부 설정이 가능합니다.
활동 영역
활동 영역은 댓글, 공유하기, 다른 글 영역을 총칭합니다. 글 페이지가 로드되었을 때 댓글, 공유하기, 다른 글 영역 중 어떠한 것을 우선으로 표시할 것인지와 댓글 개수를 표시할 것인지, 댓글이 작성된 순서를 반전시킬 것인지를 설정할 수 있습니다.
카테고리별 모드
각 카테고리별로 스킨 모드나 글 목록의 모양새 등을 다르게 설정할 수 있습니다. 방명록, 태그, 검색 결과 페이지도 포함됩니다.
고정형 사이드바
브라우저 윈도우의 너비가 1,420픽셀 이상일 때 왼쪽 또는 오른쪽에 사이드바를 표시할 수 있습니다.
고정형 사이드바 영역의 블로그 로고
고정형 사이드바 맨 위 영역에 있는 블로그 제목을 로고 이미지로 표시할 수 있습니다. 총 3가지 스킨 모드에 맞춰진 로고 이미지를 업로드할 수 있으며, 별도의 설정 없이 로고 이미지가 적용됩니다. 이미지는 자동으로 최적화되므로 PNG 형식의 초고화질 로고 이미지를 업로드해 주시고 1:1 비율의 이미지를 권장합니다.
사이드바 모듈
최근 글과 인기글 모듈을 어떻게 표시할 것인지에 관한 모드와 카테고리 모듈에서 하위 카테고리를 접는 등 사이드바와 관련된 여러 가지를 설정할 수 있습니다.
블로그 정보의 배경
오른쪽 사이드바의 맨 첫 번째에 표시되는 블로그 정보의 배경을 설정할 수 있습니다.
meta 태그
구글 서치 콘솔, 네이버 서치 어드바이저 등에서 발급받은 meta 태그를 입력할 수 있습니다.
네이버 이웃
네이버 열린이웃을 설정할 수 있습니다.
Google AdSense
Google AdSense 자동 광고를 설정할 수 있습니다.
사업자 정보
기업 블로그인 경우 사업자 정보를 표시할 수 있습니다.
'User Guide' 카테고리의 다른 글
| 3-2. 블로그 로고 설정하기 (0) | 2019.05.06 |
|---|---|
| 3-1. 분위기, 컬러 등의 일반 기능 설정하기 (4) | 2019.05.06 |
| 2. 사이드바 모듈 설정하기 (0) | 2019.05.06 |
| 1-1. 스킨 업데이트하기 (20) | 2019.05.06 |
| 1. 티스토리 스킨 설치하기 (49) | 2019.05.06 |
댓글
이 글 공유하기
다른 글
-
3-2. 블로그 로고 설정하기
3-2. 블로그 로고 설정하기
2019.05.06 -
3-1. 분위기, 컬러 등의 일반 기능 설정하기
3-1. 분위기, 컬러 등의 일반 기능 설정하기
2019.05.06 -
2. 사이드바 모듈 설정하기
2. 사이드바 모듈 설정하기
2019.05.06 -
1-1. 스킨 업데이트하기
1-1. 스킨 업데이트하기
2019.05.06